今天讲的是Dreamweaver显示AP DIV边框的基础操作,感兴趣的亲们就学习下Dreamweaver显示AP DIV边框的操作方法吧,相信对大家会有所帮助!
Dreamweaver显示AP DIV边框的基础操作

一、显示AP Div边框
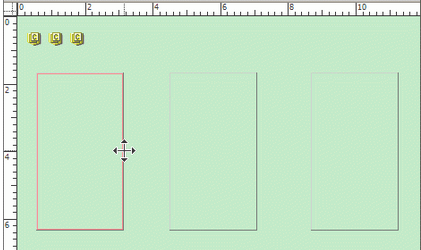
点击“查看”菜单,选择“可视化助理”命令,在弹出的子菜单中选择“AP 元素轮廓线”项或“CSS 布局外框”项即可显示AP Div边框。如下图所示:

所谓显示AP Div边框,是在文档 的“设计”视图中,当光标移动到边框上变成十字的形状时,高亮度显示的边框。是进行网页布局时作为参考使用的,在浏览器中不会显示。
如果要在浏览器中显示边框,请阅读CSS2.0border属性。
提示:如果同时选择这两个选项获得的效果是一样的。
二、隐藏AP Div边框
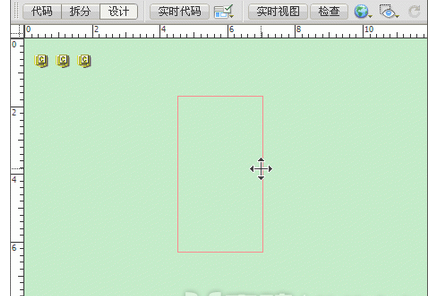
点击“查看”菜单,选择“可视化助理”命令,在弹出的子菜单中同时取消“AP 元素轮廓线”项和“CSS 布局外框”项即可隐藏AP Div边框。
所谓隐藏AP Div边框,如图1所示,隐藏的是高亮度显示的边框,隐藏以后,则不会显示边框,而当光标经过边框变成十字的形状时,仍会高亮度显示边框。如下图所示:

当网页的布局设计完成以后,通常会隐藏AP Div边框,以便检查布局设计的效果。
是否隐藏边框,与浏览器的显示效果无关。
上文就讲解了Dreamweaver显示AP DIV边框的基础操作,希望有需要的朋友都来学习哦。
相关下载
相关文章
-

2024石油党建7月3日答案是什么 石油党建答题7月3日答案参考
2024-07-03 09:17:46
-

2024中邮先锋5月24日答案是什么 中邮先锋答题5月24日答案参考
2024-05-24 10:05:50
-

2024石油党建5月22日答案是什么 石油党建答题5月22日答案参考
2024-05-22 09:59:02
-

2024中邮先锋4月11日答案是什么 中邮先锋答题4月11日答案参考
2024-04-11 10:21:38
-

2024中邮先锋4月3日答案是什么 中邮先锋答题4月3日答案参考
2024-04-03 10:10:34
-

2024石油党建3月27日答案是什么 石油党建答题3月27日答案参考
2024-03-27 10:04:10
-

2024石油党建2月2日答案是什么 石油党建答题2月2日答案参考
2024-02-02 09:17:40
-

2023中邮先锋12月28日答案是什么 中邮先锋答题12月28日答案参考
2023-12-28 09:10:05
-

2023中邮先锋12月8日答案是什么 中邮先锋答题12月8日答案参考
2023-12-08 09:13:18
-

2023中邮先锋11月24日答案是什么 中邮先锋答题11月24日答案参考
2023-11-24 09:19:54